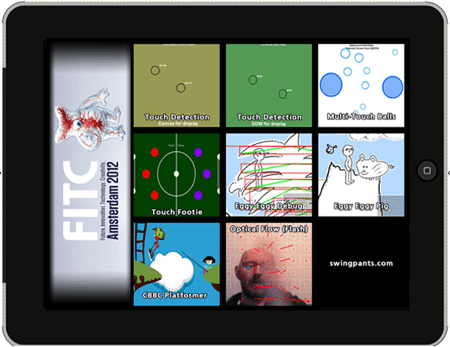
For my session at the amazing Reasons to be Creative conference I will talk through three areas that BBC Children’s have developed for in the last year. These are Installations, Desktop Browser and Mobile. Each is a different journey of how to make games in that space.
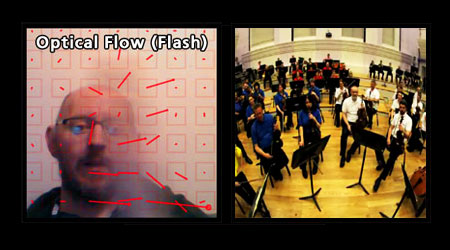
In the installation section I’ll talk through the implementaion of optical flow for the Flash Maestro project – a collaboration with BBC R&D and the BBC Philharmonic. Also, I’ll talk through a similar implementation with a game made for Blue Peter’s Big Olympic tour. Code will be cracked open, and the experience demonstrated – fully interactively.
BBC Children’s have made some amazingly successful desktop browser games this year. I’ll describe the efforts, processes and game design decisions that have helped bring extra quality.
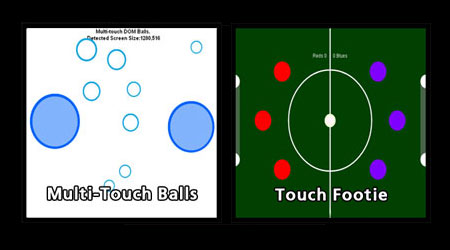
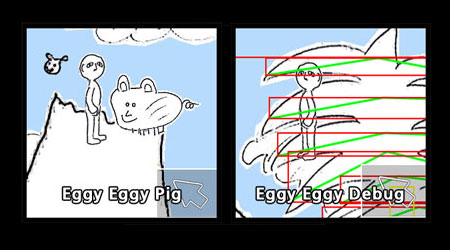
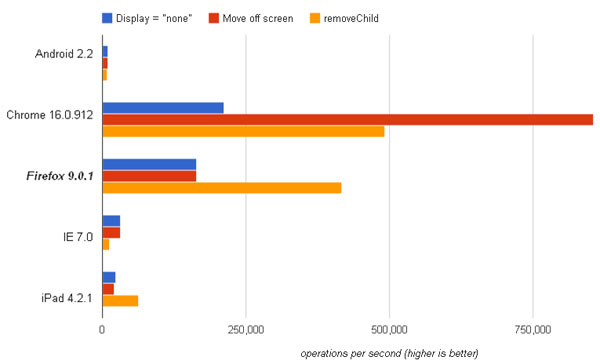
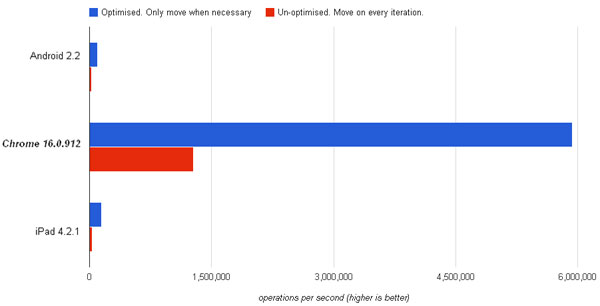
In the mobile space, my team have put in a lot of effort into investigating the mobile web. We researched optimal methods for rendering graphics, making physics lightweight and also how to develop against the way kids use devices.
With a great deal of opportunity in the HTML5/JS mobile web gaming space, I’ll describe findings, and offer tips on why, how and what agencies need to ‘skill up’ on to be successful.
‘Box of Delights’ is on in the Brighton Pavillion from 2.30pm to 3.30pm. Sept 5th 2012
This is going to be a lot of fun.